Editor experience isn’t just a nice-to-have — it’s what makes or breaks your build. With the arrival of the first LTS using the new backoffice, we're seeing fresh possibilities to shape more intuitive and delightful editing environments. But with great innovation (hello Bellissima!) comes the loss of old comforts (farewell AngularJS).
I am a senior .NET developer and lover of adventure based in Bristol, UK. During working hours I'm an Umbraco Certified Master and MVP who's been working with Umbraco at Bump Digital (and in various digital agencies over the past decade), but am an adventure-loving outdoorsman in my free time and can often be seen out hiking or canoeing with my dog, Carter.
I can often be seen in and around the Umbraco and .NET communities, particularly in the South West and UK.
Blog posts & talk recordings
-

Bellissima Backoffice: Custom Entity Signs
You might recognise "entity signs" from the "pending changes" sign in older versions of Umbraco. But now, in Umbraco 17, we can add our own!
-

Bellissima Backoffice: Custom block views
Custom block views have changed with recent versions, so let's take a look at how we might do this.
-

Bellissima Backoffice: Blocks in the Rich Text Editor
We've been able to add blocks (as seen in Block List and Block Grid) to the Rich Text Editor (RTE) since Umbraco 13, but they're topical at the moment with v17 being released, the first LTS version since macros have been removed, more of us are looking to replace macros for good!
RTE Blocks are a new way of thinking about content (and a good replacement for macros!)
-

Bellissima Backoffice: Property Descriptions
I'm sure you're already aware of property descriptions! They’re useful to explain a property when a name doesn't give enough detail. The property descriptions have accepted markdown for a long time now (although allowed features have changed over time!). And because it’s markdown, that means we can use HTML too. And because its HTML it means we can also make use of web components, like UUI!
-

Regularly Expressed Regular Expressions
Examples of common or useful regular expressions I've created over the years.
-

The Bump team lifts the lid on how to get the most out of working with a technical development agency, and shares some advice on finding the right one for your needs.
-

Bump's team of Umbraco MVPs & experts discuss Umbraco upgrades – how to prepare, things to consider and why they're of value.
-

Umbraco property storage cheat sheet
Was it a comma separated list or a JSON array? When using the Content Service, it can be really useful to know what format to store data in.
-

Migrating Rich Text Editor Macros to Blocks using uSync Migrations
Modern Umbraco allows Blocks to be added inline in the Rich Text Editor. Umbraco 14 removes support for macros. This code sample will map macros to blocks with the help of uSync Migrations.
-

Codegarden: What to bring (2025 edition!)
This time next month I'll be boarding my plane to Denmark ahead of Codegarden 2025 so it's about time we thought about packing our bags! But what to bring? If you've not been before, or if you're forgetful like I am, I've written you a packing list...
-

Umbraco Spark 2025: The Ultimate Guide!
Are you heading to Umbraco Spark this year but not sure what to expect? I live near Bristol and now consider myself a Spark veteran, so thought I'd share my insights!
-

Since the dawn of CodeProject and Stack Overflow, we've been copying and pasting other developers' code and now with the advent of ChatGPT, Copilot and other AI solutions, it's easier than ever to use code somebody (or something) else wrote... without necessarily understanding the code completely.
-

You probably don't need a custom index - Modifying the ExternalIndex in Examine and Umbraco
I often see developers creating whole new Examine indexes for their blog or shop search, but this isn't necessarily needed, especially when paired with a Path query (with the help of the Search Extensions package)
-

CODECABIN Packing List
At the request of Jesper, I've put together a packing list for CODECABIN.
-
Plex and USB TV Tuners: TVHeadEnd and Antennas to build a DIY Plex DVR
Plex allows for streaming live TV when hooked up to TV tuners. This can allow for TV to be viewed around the house without an aerial cable or using internet bandwidth. Plex also makes a great DVR (live TV recorder) with the recordings then instantly available on your own personal streaming service.
-

Since the dawn of forums, CodeProject and Stack Overflow - and more recently with Github, Discord, Youtube and blog posts - we've been building applications with strangers on the internet, copying and pasting other developers' code. And now with the advent of ChatGPT, GitHub CoPilot and other AI solutions, it's easier than ever to use code somebody (or something) else wrote... without necessarily understanding the code completely. We all copy and paste code, but a senior developer will often approach the task in different way to someone more junior. We'll look at how to level-up our Ctrl+V game through understanding the problem, assessing suitability and adapting code samples to meet our needs. Together, we can build something better and quicker... so long as we know what we're building.
-

Umbraco Flavored Markdown (UFM) cheat sheet for v14
Umbraco v14.1 contains a partial replacement for AngularJS Filters for generating dynamic labels for blocks and list views in the backoffice: Umbraco Flavored Markdown (or UFM). Here's a quick guide.
-

Tag-style exact-matching multiple strings when searching with Examine in Umbraco
Searching for exact strings in Examine can be a little counter-intuitive. Couple that with the confusion of multiple values (potentially using the Repeatable text strings or tag data types) and inconsistencies between the backoffice tooling and the fluent API and you've got a right potential mess on your hands!
-

Reset Umbraco user passwords - code free!
The number of times I get access to a project to work on locally without knowing the admin password, you wouldn't believe! And every time, I forget the steps to enable a password reset!
-

Candid Contribs talks Mastodon: Some corrections and notes
The Candid Contributions Podcast episode "Toots, Tweets and Time Management" mentioned the Umbraco Community Mastodon but made some comments I think may have been misleading, so I thought I'd clarify.
-

Masto-meta: Gaining insights into fediverse accounts
Authenticity in the fediverse isn't as simple as a blue tick (then again, it's not that simple on Twitter any more either!) but there are some insights we can gather from a quick glace at a profile. I often see people attempting to interact with fediverse accounts that aren't real people, so these tips ought to help.
-

Umbraco Spark 2024: The Ultimate Guide!
Are you heading to Umbraco Spark this year but not sure what to expect? I live near Bristol and now consider myself a Spark veteran, so thought I'd share my insights!
-

Spoiler: we don’t always mean the CMS.
If you’re reading this article, there’s a high chance you're acquainted with Umbraco, but perhaps you're not fully aware of the nuance that comes with the phrase. So what exactly do we mean when we say “Umbraco”?
-
Azure DevOps Pipelines breaks my "additional arguments" when using Deploy to Azure
Recently, something in the Azure DevOps Pipelines "Deploy to Azure" flow has been messing up parameters in the "additional arguments" field under "Additional Deployment Options".
-

Umbrastodon: the Umbraco Community in the Fediverse and on Mastodon
A guide to getting started with Mastodon and the Fediverse tailored to the Umbraco Community.
-

Marcin, Joe, John, Owain and Delia discuss UmbracoTees Day, CODECABIN, LTS, the state of the Umbraco community and the usual Umbraco news and events.
-

CODECABIN: What Nerds do in the Woods
22 Umbraco community members in a luxury cabin nestled into a hillside in the UK's Peak District National Park talking all things Umbraco over a long weekend.
A summary of my experiences at CODECABIN '23.
-
URI property utility
It can't be just me that finds all the properties on a .NET URI object confusing! This tool takes a URI input and outputs all the properties without the need to debug.
-

Building your own integrated platforms with Umbraco (a recording at Umbraco DK Festival 2022)
-

Umbraco AngularJS filter cheat sheet (≤ v13)
In Umbraco v13 and below, the Block editors (list and grid), Nested Content and custom list views allow you to customise how the summarized/collapsed items appear using AngularJS templates and filters - you're not just stuck with the default!
-

"Everyone makes mistakes." We've heard it time and again. But there's always that nagging voice inside our heads telling us to hide it away somewhere. But why be ashamed?! Besides, this can lead to more mistakes in the future. We'll take a look at some of my mistakes and even look at some extreme cases where mistakes can cost lives.
As well as looking at how hiding mistakes can be damaging to our confidence as well as to our work, we'll discuss how and when to talk about our mistakes along with success stories and how highlighting past mistakes can help save time, effort, and - most importantly - shame as individuals, teams, and as a community.
-

Accessibility is a fairly new concept to a lot of us in the tech industry, but Ordnance Survey have been making maps since 1791. What have they done over the last two centuries to make their maps easier to read and understand for everyone? And how can our comparatively juvenile industry learn from their experience?
-

A recording of my extended “Why are you being such a git about it” talk from Developer! Developer! Developer! Day 2021.
-

I'm sure many of us have been told at some point in our careers that "magic strings are bad" but why exactly is that and what could go wrong? And what alternatives are there to improve our code?
-

Live streaming Advent of Code 2021
My attempts at solving Advent of Code puzzles each day.
-

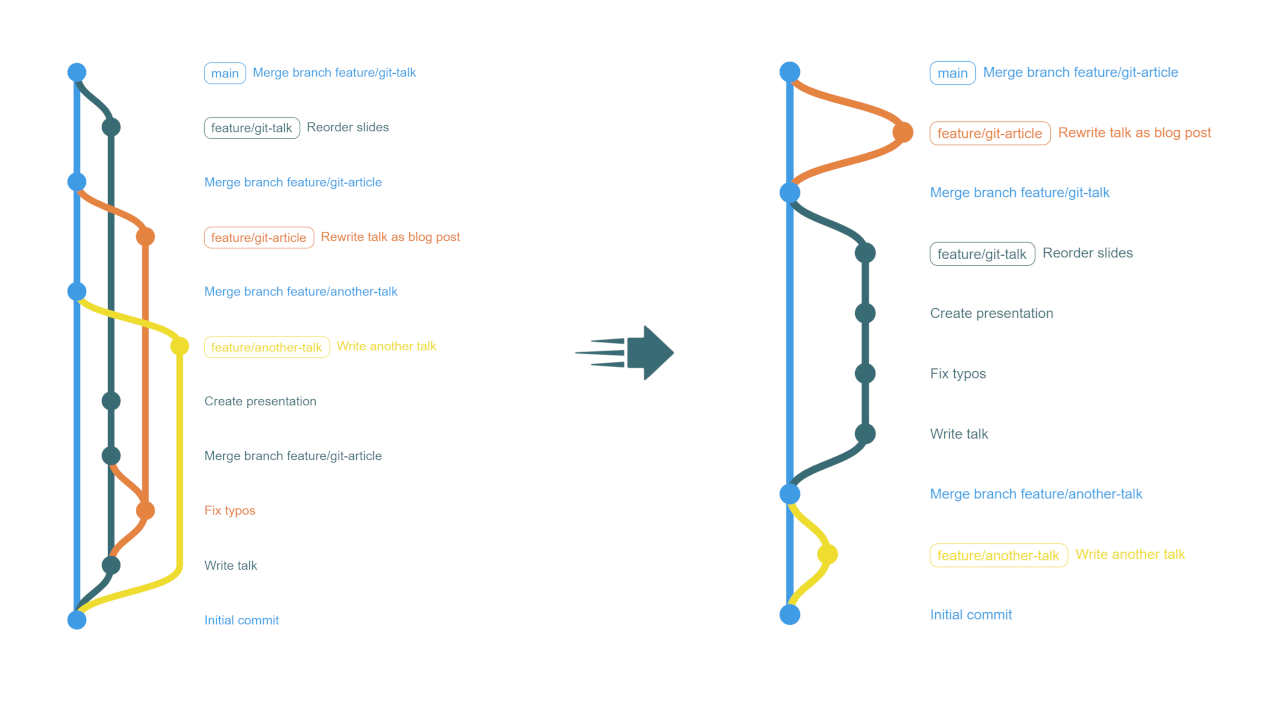
Back to REBASE-ics
My favourite method of merging feature branches has to be "rebase and merge" (that's a "semi-linear merge" if you're using DevOps) - it allows us to avoid losing data while keeping the tree clean and tidy.
But what is a rebase and how do they work?
-
Using Gitlint with GitHub Actions
Linting commit messages can be useful to enforce a standard of git commit messages - but how can we run these as checks on a GitHub pull request?
-

Are your git repos a dumping ground for code? I'm really fussy about how people use git - and that's a good thing. We'll take a look at branching strategies, the importance of commit messages and how often should you commit, anyway? Let's investigate how, with 5 simple tips, we can turn a code dump into a glorious archive of software and how this can save time, frustration and money.
-

My recorded talk “Why are you being such a git about it” from GitKon is available to watch.
-

A recording of my talk at CodeGarden 2021. Also available in written form.
-

It’s a dark and stormy night and you wake up with a start: is that the looming feeling of .NET 5 and Umbraco 9 on the horizon?! Upskilling yourself (and your team) can be a daunting prospect for developers, but I’ll guide you through which skills and processes need to change and which you can put on the back-burner. From development environments and .NET 5 concepts to configuration, deployment and hosting - it’s not as big a change as it might sound!
-

Mapping our journey to accessibility: What we can learn about accessibility from maps
Accessibility is a fairly new concept in the world of the web. The web itself is only in its early 30's (not much older than myself!) and I think it's fair to say that accessibility wasn't a priority in Web 2.0. To catch up, it makes a lot of sense to stand on the shoulders of giants - what can we learn about accessibility from the real world that we can apply to the web?
-
I moved my website to Umbraco Cloud, this is how I got on
One weekend. One website. One rebuild.
-
How to set Windows Terminal as GitKraken's default terminal
GitKraken allows you to open the current repository in the terminal by hitting Alt + T but by default, this won't be the new Windows Terminal.
-

Umbraco is "The Friendly CMS" and, as a community, we aim to be warm and welcoming, greeting everyone we encounter with a Friendly high-five. But how can we inject some of this Friendliness into our work and make the websites we craft as Friendly as possible?
-

Marcin and Callum together with their guests celebrate umbraCoffee's 3rd birthday and talk about the new Community site, the Community Teams "retreat", Hacktoberfest and more.
-

This week's guests are Honorary & New Umbraco Community Teams members - Poornima Nayar (@PoornimaNayar) and Joe Glombek (@JoeGlombek)
-
Easily open uSync Sync-Pack files
uSync Sync-Pack files (with the .uSync extension) are simply ZIP files and can be viewed in any ZIP viewer, including the one built into Windows.
-

Integrate, don't imitate - when an API beats rolling your own
It wasn’t long ago that every agency and freelancer had their own custom CMS they’d use for client projects. We decided that was a bad idea. But we’ll often be seen writing custom code within that standardised CMS. Are we making the same mistakes again?
-

Image Baselines & Line Heights
Have you ever noticed what seems like a margin beneath an image that you can't get rid of? Baselines and line heights could be your problem.













